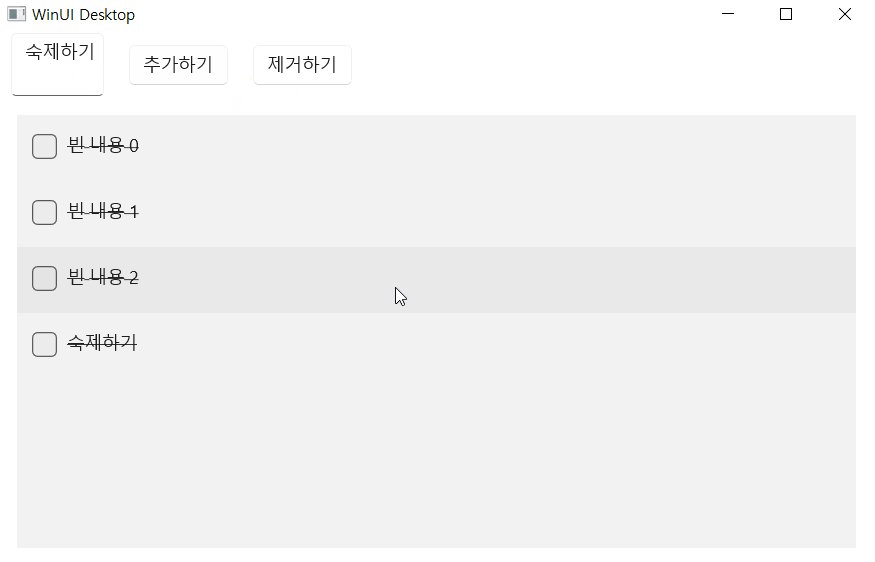
그냥 Checkbox의 Content에 Add_TextBox.Text를 하면 바로 TextBox의 내용이 가져와졌다

그래서 여기까지는 잘 진행이 됐다.
그런데, CheckBox를 누를 때 글씨에 취소선을 긋고 싶었지만 여기서 막혀버렸다.
찾아보니 인터넷에서는 바인딩을 사용하는 방법이 올라와있었다.
그렇게 악으로깡으로 c#스크립트 내에서 어떻게든 처리해보려 노력했으나.. 결과는 실패!
아래는 노력의 흔적들
public class CheckBoxBinding: INotifyPropertyChanged {
public event PropertyChangedEventHandler PropertyChanged;
public bool isCBChecked;
public bool IsCBChecked {
get { return isCBChecked; }
set {
this.isCBChecked = value;
this.OnPropertyChanged();
}
}
public void OnPropertyChanged([CallerMemberName] string propertyName = null) {
this.PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public class ValueConverter : IValueConverter {
public object Convert(object value, Type targetType, object parameter, string language) {
return (bool)value == true ? TextDecorations.Strikethrough : TextDecorations.None;
}
public object ConvertBack(object value, Type targetType, object parameter, string language) {
throw new NotImplementedException();
}
}
int i = 0;
private void Add_Text(object sender, RoutedEventArgs e) {
string content = Add_TextBox.Text;
if (content == "") {
content = "빈 내용 " + i.ToString();
i++;
}
ValueConverter vc = new ValueConverter();
CheckBoxBinding cbb = new CheckBoxBinding();
TextBlock tb = new TextBlock() { Text = content };
//TextBlock용 Binding
Binding b = new Binding {
Source = cbb.IsCBChecked,
Converter = vc,
Mode = BindingMode.TwoWay
};
//CheckBox용 Binding
Binding b2 = new Binding {
Source = cbb.IsCBChecked,
Mode = BindingMode.TwoWay,
};
tb.SetBinding(TextBlock.TextDecorationsProperty, b);
//tb.DataContext = tb;
CheckBox cb = new CheckBox() { Content = tb };
cb.SetBinding(CheckBox.IsCheckedProperty, b2);
cb.DataContext = tb;
Display.Items.Add(cb);
}
...약 2시간 가까이의 삽질이었지만 소득은 있었다
이상하게 생긴 INotifyPropertyChanged와 IValueConverter가 무슨 뜻을 가지는지 대강 이해를 한 것 같다(아주 대강만)
그냥 c#스크립트 내에서 만드는 건 포기하고 xaml을 하나 만들었다.
근데 그것도 실패했다 아 짜증나 이건 또 왜 안돼냐
일단은 여기까지만 쓰고 바인딩은 나중에 또 자세히 공부해서 작성해봐야겠다
나중에 이거 성공하면 여기다가 추가해서 쓰겠지 뭐
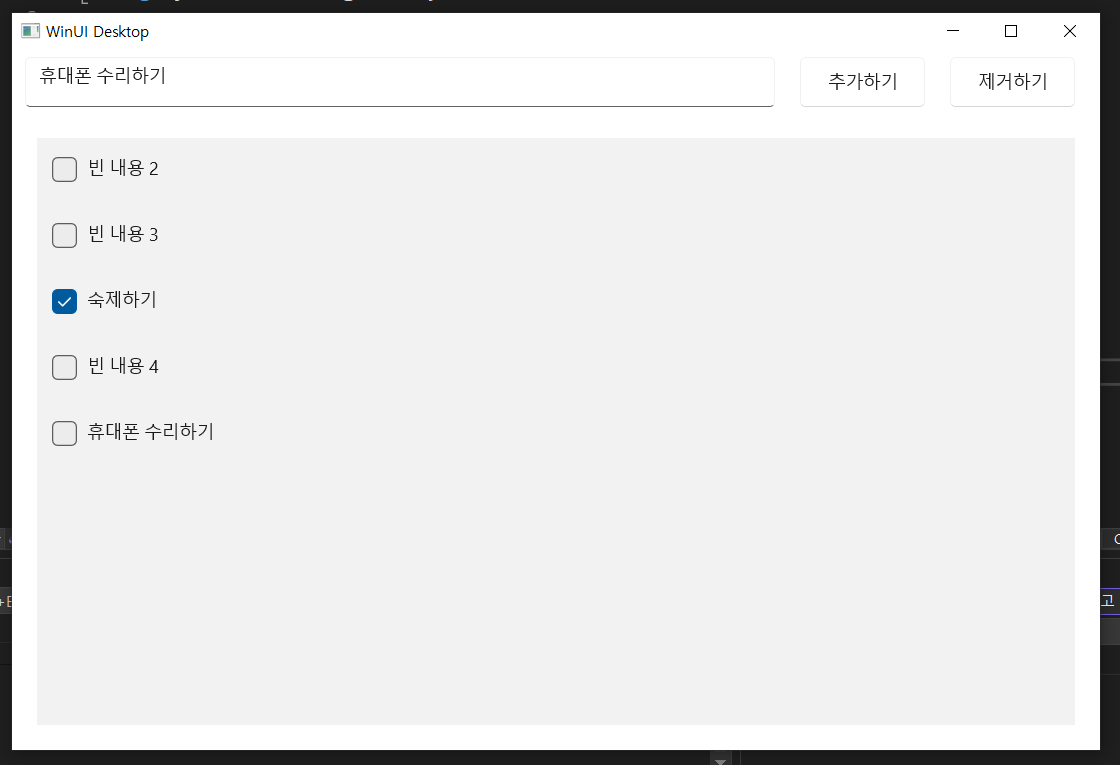
2023.01.24 23:25 추가작성
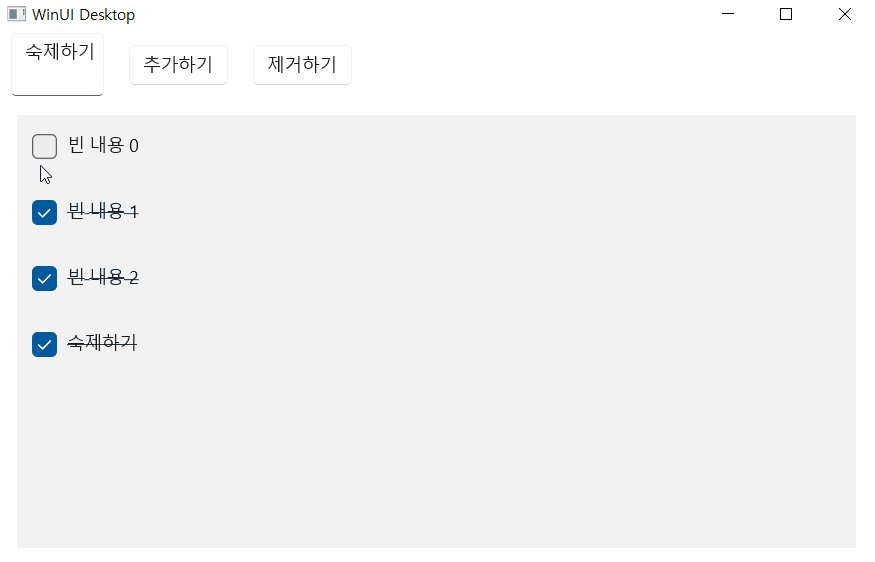
체크박스를 누를 때 취소선을 긋는 것까지 성공하였다.
<ListBox x:Name="Display" Grid.Row="1" VerticalAlignment="Stretch" Margin="15" >
<ListBox.DataContext>
<local:BlankPage1 />
</ListBox.DataContext>
<ListBox.Resources>
<local:ValueConverter x:Key="ValueConverter"/>
</ListBox.Resources>
<ListBox.ItemTemplate>
<DataTemplate x:DataType="local:CheckBoxViewModel">
<CheckBox VerticalAlignment="Center" IsChecked="{Binding Cbb.IsCBChecked, Mode=TwoWay}">
<TextBlock Text="{Binding Cbb.ContentText}" TextDecorations="{Binding Cbb.IsCBChecked, Converter={StaticResource ValueConverter}, Mode=TwoWay}" />
</CheckBox>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>public class CheckBoxViewModel {
private CheckBoxBinding cbb = new CheckBoxBinding();
public CheckBoxBinding Cbb { get { return cbb; } }
}
public class CheckBoxBinding : INotifyPropertyChanged {
public event PropertyChangedEventHandler PropertyChanged;
public string ContentText { get; set; }
private bool isCBChecked;
public bool IsCBChecked {
get { return isCBChecked; }
set {
this.isCBChecked = value;
this.OnPropertyChanged();
}
}
public void OnPropertyChanged([CallerMemberName] string propertyName = null) {
this.PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public class ValueConverter : IValueConverter {
public object Convert(object value, Type targetType, object parameter, string language) {
return (bool)value == true ? TextDecorations.Strikethrough : TextDecorations.None;
}
public object ConvertBack(object value, Type targetType, object parameter, string language) {
throw new NotImplementedException();
}
}int i = 0;
private void Add_Text(object sender, RoutedEventArgs e) {
string content = Add_TextBox.Text;
if (content == "") {
content = "빈 내용 " + i.ToString();
i++;
}
CheckBoxViewModel cbb = new CheckBoxViewModel();
cbb.Cbb.ContentText = content;
Display.Items.Add(cbb);
}
다만, 체크박스를 다시 눌렀을 때 취소선이 사라지지 않는 문제가 발생했다.
몇 시간을 삽질해서 얻은 결과인데...
겨우 이거 하고는 어렵다고 찡찡거리는 거 맞긴 합니다만..
때려칠래요... WinUI.. 어려워요...
xaml도 해야하고 c#도 c#대로 나름 해야하고...
'C# > WinUI3' 카테고리의 다른 글
| [WinUI3] Navigation (0) | 2023.01.27 |
|---|---|
| [WinUI3] ToDo리스트 만들기 - 포기 (0) | 2023.01.26 |
| [WinUI3] ToDo리스트 만들기(1) (0) | 2023.01.24 |
| Xaml에서 한글 입력 시 깨질 때 (0) | 2023.01.23 |
| [WinUI3] ContentDialog 사용기 (0) | 2023.01.23 |